Ưu tiên số 1 khi bạn muốn cải thiện Seo trên di động: hiệu suất. Trong trường hợp này, hiệu suất gần như được hiểu là tốc độ của trang. Một điều tất yếu: web chạy càng nhanh, người xem càng hứng thú. Người dùng chỉ chờ web load vài giây, nếu lâu hơn, họ sẽ mất kiên nhẫn và rời đi. Khi bạn ý thức được những điều này, bạn sẽ giúp tiết kiệm được thời gian và công việc của bản thân.

Cải thiện hiệu năng, tuy nhiên, là một tiến trình không ngừng nghỉ. Site của bạn sẽ không bao giờ đủ nhanh bởi vì luôn có những cái mới từng ngày. Bằng cách theo dõi sát sao sự vận hành của nó, bạn sẽ tìm ra những điều mới mẻ để cải thiện. Google thích những website nhanh mượt, người dùng cũng vậy.
Phần 1 : SEO Mobile và những điểm mấu chốt bạn cần biết
Các kiểu thiết kế web trên di động: Repondsive Web Design, Dynamic Serving và Separate Domain.
Khi làm web mobile, bạn có 3 sự lựa chọn:
- Responsive design: Website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt.
- Dynamic serving: Người dùng sẽ thấy phiên bản web khác nhau tùy theo thiết bị sử dụng.
- Separate domain: Tên miền khác nhau giữa 2 phiên bản điện thoại và máy tính bàn.
Google khuyến khích bạn dùng Responsive Design. Do bởi, web bạn sẽ tương thích trên mọi thiết bị. Chỉ sử dụng một nền tảng code, nên dễ vận hành, sửa chữa. Theo như Google, sử dụng thiết kế tương thích cao này sẽ tạo thuận lợi việc index trên di động. Hãy cho ông lớn biết rằng bạn đang hướng tới phiên bản mobile bằng việc thêm meta name =“viewport” declaration trên đầu văn bản.
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
Dynamic serving dùng phương thức tiếp cận theo một cách khác. Nó dùng công nghệ server đa hướng, hướng người dùng đến phiên bản di động khi truy cập bằng điện thoại, phụ thuộc vào phương tiện người dùng truy cập website. Đường dẫn URL cũng như vậy, nhưng các gửi các tệp tin lại khác hoàn toàn. Bạn phải bổ sung Vary header để có thể mời gọi Google “khám phá” trang của bạn. Bằng cách này, Google ngay lập tức hiểu rằng nó nhận một tập đã được tối ưu phiên bản di động gửi về từ nơi nào đó. Một Vary header sẽ xuất hiện kiểu như này khi trình duyệt gửi request:
1 Vary: User-Agent
Lựa chọn thứ 3, tách tên miền thành một tên mới – đa phần là “ m. “- domain – và phần content khác. Google cũng ủng hộ cách này, nhưng chỉ khi bạn chắc chắn rằng có sự liên kết chặt chẽ giữa tên của mobile và desktop. Dùng các lệnh rel=”alternate” và rel=”canonical” để chỉ ra cho Google biết cách liên kết giữa những trang đó ra sao.
Pagespeed Insights – Giải pháp về tốc độ load trang

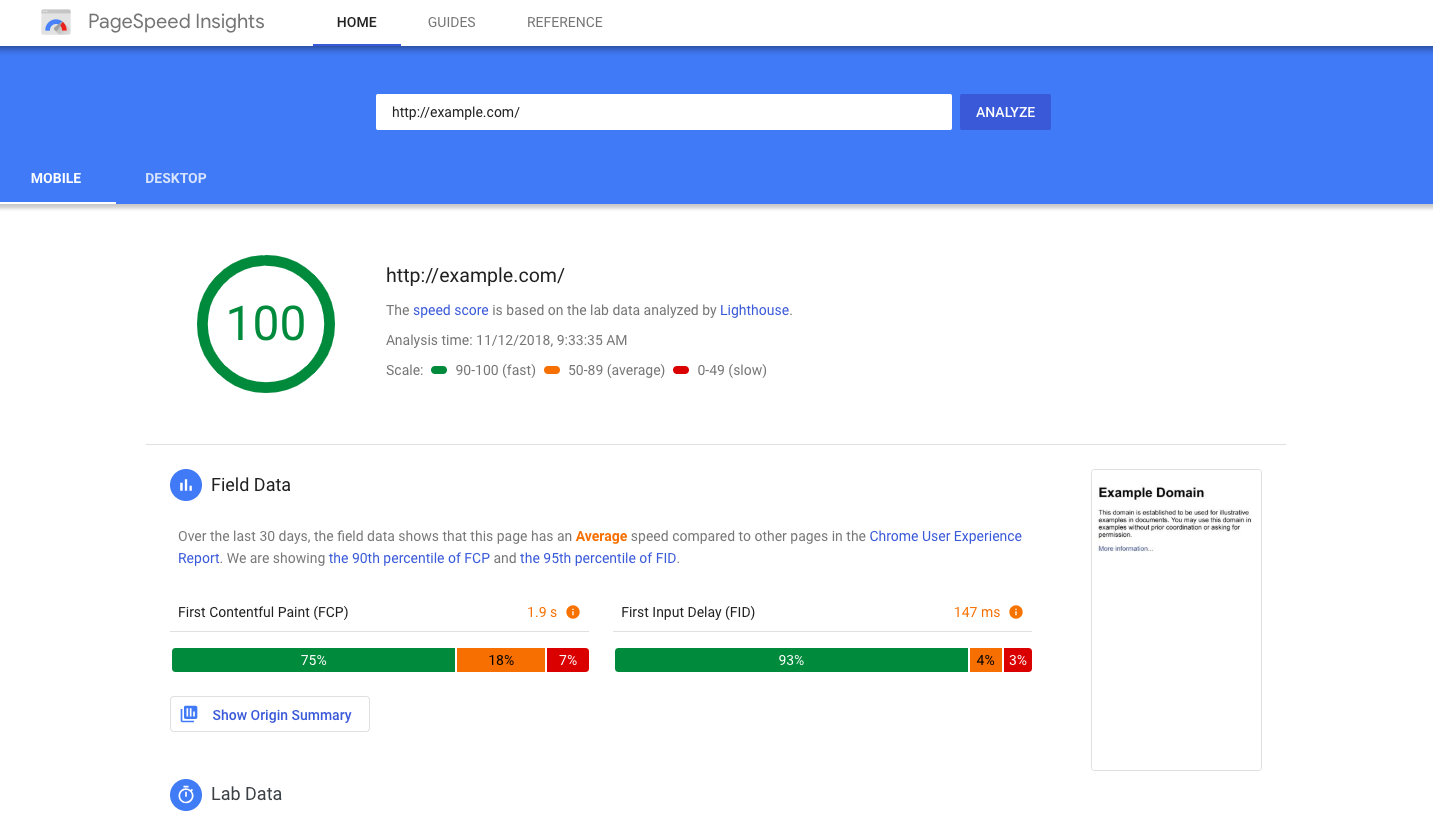
Pagespeed Insights là công cụ đầy “quyền năng” để xử lí hiệu suất của mobile site. Dễ sử dụng và cung cấp hàng tá thông tin chi tiết về tốc độ tải trang của bạn. Chỉ cần nhập URL web của bạn, và Insights sẽ chấm điểm 2 phiên bản Moblie và Desktop. Điểm thường khác nhau. Nếu điểm màu đỏ, bạn có nhiều thứ phải làm lại. Nếu màu cam là hiệu suất tạm chấp nhận và màu xanh lá là ổn. Bạn cũng sẽ nhận được những gợi ý để cải thiện web của mình. Theo những gợi ý đó, bạn sẽ biết phải làm gì tiếp theo.
Nghe nói có người bảo:
“ Làm gì có ai bị 0 điểm theo thang điểm 100 chứ?”
Ồ! Điều này phải nghĩ lại đấy. Có những sự kết hợp lại gây hại cho website. Tìm đến những nhà cung cấp hosting tệ, cài đặt WordPress trong một chương trình hosting program dở, kích hoạt những plugin của bên thứ 3, tải lên hàng đống ảnh chưa được tối ưu SEO,…và bạn đang trên con đường để nhận điểm xấu. Nhưng những thứ như vậy có thể dễ dàng tránh được. Sử dụng Pagespeed Insights hoặc các công cụ phân tích khác và làm theo những chỉ dẫn đó.
Bạn nên làm gì để cải thiện tốc độ load trang?
- Tối ưu Seo cho ảnh và dùng ít ảnh hơn.
- Đầu tư hosting chất lượng.
- Cập nhật PHP lên PHP7.
- Kiểm tra những chuyển hướng – redirect.
- Sửa lại render blocking content trên phần fold của trang.
- Tối ưu và làm gọn CSS, HTML và JavaScript.
- Cache Assets
- Sử dụng CDN
- Chuyển đổi sang HTTP/2
- Tải ít asset hơn, như thư viện JavaScript.
- Load ít server quảng cáo hơn.
Khi cải tiến tốc độ trang, bạn nên tự hỏi bản thân mình, những cái nào cần và không cần thiết: asset, thư viện, hình ảnh, plugins, theme,… Người ta nói:”Chất lượng hơn số lượng” mà.
Bàn về AMP

Tổ đội Google đã mở một dự án nguồn mở AMP – Accelerated Mobile Pages, hay tăng tốc trang di động, nhằm giúp tải trang 1 cách nhanh nhất có thể. Nó vẫn còn đang được phát triển tiếp. AMP đã bước sang một tầm cao mới kể từ khi công bố AMP-Bind – một thư viện JavaScript giúp tương tác với AMP. Bây giờ, vấn đề còn lại ở AMP là sửa lỗi.
Lúc ban đầu, AMP, được dùng cho những trang tĩnh, không cần sự tương tác nhiều với người dùng như Blog. Còn đối với mục đích thương mại điện tử, AMP chưa thể hiện được nhiều. Cho đến bây giờ, những gì mà AMP làm được cho web của bạn và cách bạn bổ sung nó đã cho thấy điều đó. Nói chung, không phải website nào cũng cần nào, nhưng khi đã cần, nó sẽ mang lại nhiều tác dụng có ích.
Thành viên mới của cuộc chơi: Progressive Web Apps (PWA)

PWAs cung cấp một phương pháp khác để hướng tới người dùng điện thoại. Progressive Web App là một giải pháp đa chức năng cho mọi thiết bị, mọi người dùng. Nó là sự kết hợp tuyệt vời giữa những app và web trên toàn cầu. Web app thì hoạt động như một ứng dụng, mà không cần phải xuất bản nó trên cửa hàng tiện ích (app store). Web App cung cấp tốc độ tải bằng một trang di động, với những tính năng ưu việt của ứng dụng – app. Nếu người thiết kế lành nghề, một PWA có thể khiến người dùng nghĩ rằng họ đang sử dụng một ứng dụng đơn thuần chứ không phải một website.
Bằng những công nghệ như service worker, trình duyệt có thể làm nhiều thứ ở nền, nhưng vẫn giữ phần front end được cập nhật theo thời gian thực. Nó sẽ hiện thực lựa chọn nếu bạn cần một ứng dụng nhưng kham không nổi chi phí. Sẽ có thứ thay đổi khi có Progressive Web Apps trong một vài năm nữa. Google có một Blog rất hay và bổ ích nếu bạn muốn tìm hiểu thêm: how to create indexable PWAs.
Viết viết được biên soạn và đăng tải duy nhất lên SEOMxh.com
Mọi sao chép vui lòng để nguồn link SEOMxh.com