Theo dữ liệu năm 2018 từ Jumpshot, hơn 20% tất cả các tìm kiếm trên Websites của Hoa Kỳ đều diễn ra trên Google Hình ảnh. Vậy đâu là yếu tố quan trọng để giúp tối ưu hóa hình ảnh, nhằm cải thiện nội dung của bạn và giúp nó có xếp hạng cao hơn trong tìm kiếm.
Hiện nay, những người nghiệp dư hay các chuyên gia về SEO đều biết rằng, việc tối ưu hóa hình ảnh cho trang web là vô cùng quan trọng. Bởi nếu không tối ưu hóa hình ảnh một cách thích hợp, nghĩa là bạn đang lãng phí một tài sản SEO vô cùng giá trị.
Tối ưu hóa hình ảnh giúp tạo ra nhiều lợi thế như: tạo ra trải nghiệm người dùng tốt hơn, thời gian tải trang nhanh hơn và có cơ hội xếp hạng tốt hơn.
Nhưng yếu tố nào đang là quan trọng nhất để giúp tìm thấy hình ảnh của bạn, mà không làm chậm trang web? Dưới đây là 12 mẹo giúp tối ưu hóa hình ảnh quan trọng mà bạn cần biết.

- Chọn định dạng hình ảnh phù hợp.
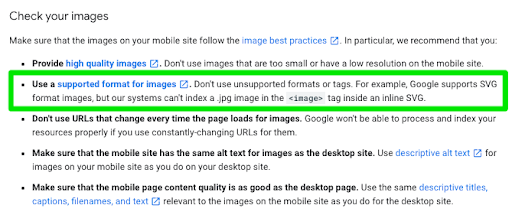
Trước khi tiến hành thêm hình ảnh vào trang web của mình, bạn cần phải đảm bảo rằng, mình đã chọn loại tệp tốt nhất, tối ưu nhất. Trong khi có nhiều định dạng hình ảnh khác nhau để lựa chọn, thì PNG và JPEG là những định dạng phổ biến nhất cho trang web.
- PNG: Tạo ra hình ảnh có chất lượng tốt hơn, nhưng lại có dung lượng lớn hơn.
- JPEG: Bạn có thể tiến hành giảm chất lượng hình ảnh. Bạn có thể thực hiện việc điều chỉnh mức chất lượng của ảnh, để tìm được sự cân bằng tốt nhất.
- WebP: Bạn có thể chọn nén không mất dữ liệu hoặc mất dữ liệu bằng cách sử dụng định dạng này, đây là định dạng hình ảnh duy nhất được hỗ trợ bởi cả Chrome và Firefox.
PNG là định dạng hình ảnh vô cùng tuyệt vời. Tuy nhiên, đối với việc sử dụng hàng ngày, PNG là cách để chuyển đổi chúng thành WebP.
Bạn cần cẩn thận, nếu bạn đang sử dụng hình ảnh .jpg bên trong định dạng SVG nội dòng, vì hệ thống của Google không thể lập chỉ mục những hình ảnh này.

- Nén hình ảnh của bạn.
Trang web của bạn sẽ “phồng lên” một cách đáng kể sau khi tải lên một hình ảnh mà không được nén. Việc này sẽ khiến cho trang Web của bạn tải chậm hơn.
Theo HTTP Archive, hình ảnh chiếm trung bình 21% tổng trọng lượng của trang web. Đó là lý do tại sao, bạn nên nén hình ảnh của bạn trước khi tiến hành tải lên Websites. Bạn có thể nén ảnh bằng Photoshop hoặc sử dụng một công cụ như TinyPNG.
Trong WordPress, TinyPNG cũng có một plugin mà bạn có thể sử dụng. Tuy nhiên, WP Smush là plugin WordPress hiệu quả hơn cả. Bởi nó làm giảm kích thước tệp hình ảnh, mà không làm giảm đi chất lượng.
Dù bạn sử dụng plugin nào, hãy đảm bảo tìm một plugin tiến hành nén hình ảnh bên ngoài, trên máy chủ của chúng. Nó giúp làm giảm tải trên trang web của bạn. Nếu sử dụng CDN hình ảnh phát hiện thiết bị và tối ưu hóa hình ảnh trước khi phân phối, thì Cloudinary và Imgix là hai lựa chọn tốt để thử.
Nếu bạn không chắc hình ảnh của mình đang gây ảnh hưởng đến tốc độ tải trang như thế nào, thì nên sử dụng công cụ PageSpeed Insights của Google.
- Tạo ra hình ảnh độc đáo.
Nếu bạn lấp đầy trang web của mình với kho hình ảnh, thì bạn sẽ trông không giống như hàng ngàn trang web khác, không quá nổi bật. Bởi có quá nhiều trang web khác đang sử dụng cùng một kho ảnh chung.
Tôi chắc rằng bạn đã thấy một cái trông giống như thế này:

Mặc dù, bạn có thể đã thực hiện việc tối ưu hóa hình ảnh trang Web của mình một cách hoàn hảo, nhưng nó sẽ không có tác động hoặc mang lại lợi ích về SEO tiềm năng giống như hình ảnh gốc có chất lượng cao. Bởi vậy, bạn càng có nhiều hình ảnh gốc, tạo ra trải nghiệm tốt hơn cho người dùng, thì tỷ lệ xếp hạng của bạn càng cao trên các tìm kiếm có liên quan.
Hãy nhớ rằng, hình ảnh lớn có nhiều khả năng được giới thiệu trong Google Khám phá hơn. Như Google đề xuất trong tài nguyên SEO Nâng cao của mình:
“Hình ảnh lớn cần phải rộng ít nhất 1200 px và được kích hoạt bằng chế độ xem trước hình ảnh tối đa: cài đặt lớn hoặc bằng cách sử dụng AMP.”
Không sử dụng logo của bạn làm hình ảnh.
- Cẩn thận với hình ảnh bản quyền.
Bất kể tệp hình ảnh nào bạn chọn sử dụng, hãy đảm bảo không có xung đột về bản quyền.
Theo Đạo luật Bản quyền Thiên niên kỷ Kỹ thuật số (DMCA), bạn có thể được thông báo nếu bạn vi phạm bất kỳ vấn đề về bản quyền nào. Nếu chủ sở hữu của nội dung nhìn thấy nội dung của họ trên trang web của bạn, họ có thể đưa ra Yêu cầu gỡ xuống theo DMCA mà bạn cần phải tuân thủ.
Google Hình ảnh cho phép bạn lọc kết quả dựa trên những kết quả có sẵn để sử dụng lại và Mindy Weinstein chia sẻ 41 trang web khác nhau để tìm hình ảnh miễn phí.(https://www.searchenginejournal.com/free-images/402312/)
- Tùy chỉnh tên tệp hình ảnh.
Trong SEO, việc tạo các tên tệp mô tả giàu từ khóa đóng vai trò quan trọng. Tên tệp hình ảnh giúp cho Google và các trình thu thập thông tin của công cụ tìm kiếm khác hiểu về chủ đề của hình ảnh.

Chính vì vậy, hãy thay đổi tên tệp hình ảnh từ tên mặc định, để giúp các công cụ tìm kiếm hiểu hình ảnh của bạn, đồng thời cải thiện giá trị SEO của bạn.
Hãy giả sử bạn có một hình ảnh của sô cô la. Bạn có thể đặt tên nó đơn giản là “sô-cô-la”, nhưng nếu bạn bán sô-cô-la trên trang web của mình, thì mọi hình ảnh có thể được đặt tên là “sô-cô-la-1”, “sô-cô-la-2”, … Khi đó hãy tiến hành đặt tên cho hình ảnh này là “sô-cô-la-cà phê đen” để người dùng và công cụ tìm kiếm hiểu rõ hơn về hình ảnh.
- Viết văn bản thay thế thân thiện với SEO.
Thẻ Alt là một văn bản thay thế cho hình ảnh, khi trình duyệt không thể tiến hành hiển thị chúng một cách chính xác. Tương tự như tiêu đề, thuộc tính alt được sử dụng để mô tả nội dung của tệp hình ảnh.
Khi hình ảnh không tải, bạn sẽ nhận được một hộp hình ảnh có thẻ alt ở góc trên cùng bên trái. Hãy đảm bảo rằng, thẻ Alt phù hợp với hình ảnh và làm cho hình ảnh có liên quan. Bởi thẻ Alt cũng có lợi cho chiến lược SEO tổng thể.
Ngoài ra, việc thêm các thẻ Alt thích hợp vào hình ảnh trên trang web của bạn, có thể giúp trang web của bạn đạt được thứ hạng tốt hơn trong các công cụ tìm kiếm, bằng cách kết hợp từ khóa với hình ảnh.
Ngay cả Google cũng đã nhận xét về giá trị của văn bản thay thế trong hình ảnh. Nó cung cấp cho Google những thông tin hữu ích về chủ đề của hình ảnh.
“Chúng tôi sử dụng thông tin này để giúp xác định hình ảnh tốt nhất, để trả lại cho truy vấn của người dùng”.

Văn bản thay thế là bắt buộc theo Đạo luật Người khuyết tật Hoa Kỳ đối với những cá nhân không thể tự xem hình ảnh. Văn bản thay thế này có thể giúp cung cấp cho người dùng chính xác những gì có trong ảnh. Ví dụ: giả sử bạn có hình ảnh sô cô la trên trang web của mình.
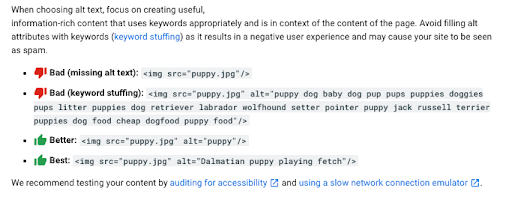
Văn bản thay thế có thể đọc:
<img src = ”sô cô la-1.jpg” alt = ”sô cô la” />
Tuy nhiên, một văn bản thay thế tốt hơn mô tả hình ảnh sẽ đọc:
<img src = ”sô cô la-1.jpg” alt = ”thanh vị cà phê sô cô la đen” />
Văn bản thay thế có thể xem được trong phiên bản văn bản được lưu trong bộ nhớ cache của trang, giúp ích cho cả người dùng và công cụ tìm kiếm. Để có thêm giá trị SEO, văn bản thay thế có thể hoạt động như văn bản liên kết của liên kết nội bộ, khi hình ảnh liên kết đến một trang khác trên trang web.
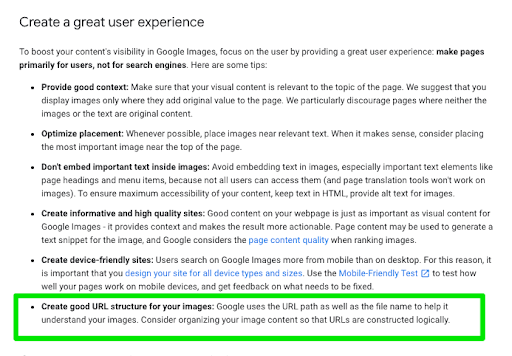
- Hãy dùng cấu trúc tệp hình ảnh.
Google đã cập nhật Nguyên tắc hình ảnh của mình. Một trong những cập nhật lớn mà họ tiết lộ là họ sử dụng đường dẫn tệp và tên tệp để xếp hạng hình ảnh.
Ví dụ: nếu bạn là thương hiệu thương mại điện tử có nhiều sản phẩm, thay vì đặt tất cả hình ảnh sản phẩm của bạn vào một thư mục chung / media /, tôi khuyên bạn nên cấu trúc các thư mục con của mình theo các chủ đề liên quan đến danh mục hơn như / shorts / hoặc / denim /.
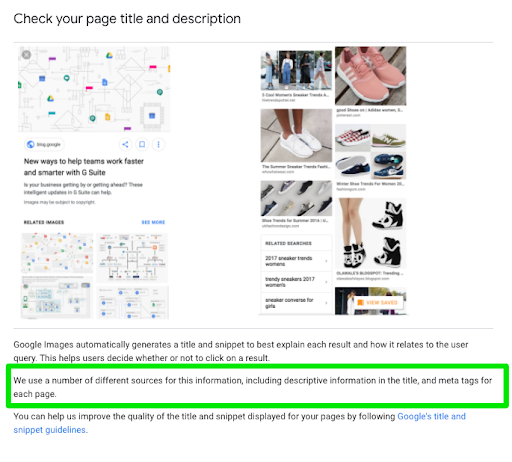
- Tối ưu hóa Tiêu đề và Mô tả Trang của Bạn.
Google cũng tiết lộ rằng, họ sử dụng tiêu đề và mô tả trang của bạn như một phần của thuật toán tìm kiếm hình ảnh. Trang hỗ trợ của Google cho biết:

Tất cả các yếu tố SEO trên trang cơ bản của bạn như: dữ liệu meta, thẻ tiêu đề, bản sao trên trang, dữ liệu có cấu trúc, … đều ảnh hưởng đến cách Google xếp hạng hình ảnh của bạn.
- Xác định kích thước hình ảnh của bạn.
Nếu bạn đang sử dụng AMP hoặc PWA, bạn bắt buộc phải xác định kích thước hình ảnh của mình trong mã nguồn. Tuy nhiên, nếu bạn không sử dụng, bạn vẫn nên xác định kích thước về chiều rộng và chiều cao. Vì, nó giúp cung cấp trải nghiệm người dùng tốt hơn.
Thêm vào đó, nó cho phép các trình duyệt xác định kích thước hình ảnh trước khi CSS được tải. Điều này giúp ngăn trang nhảy khi tải.
Các thuộc tính kích thước hình ảnh cũng rất quan trọng để ngăn chặn các sự cố Dịch chuyển Bố cục Tích lũy (CLS) có thể gây trở ngại cho việc tối ưu hóa Core Web Vitals của bạn. Hãy đảm bảo rằng, bạn xác định thuộc tính chiều rộng và chiều cao cho mọi phần tử hình ảnh và video của mình.
Điều này giúp cho trình duyệt biết có bao nhiêu không gian để phân bổ cho tài nguyên và ngăn chặn việc thay đổi nội dung gây phiền nhiễu, làm giảm điểm CLS của bạn.
- Làm cho hình ảnh của bạn thân thiện với thiết bị di động.
Nếu SEO trên thiết bị di động không tốt, nó có thể khiến cho trang Web của bạn có tỷ lệ thoát cao và chuyển đổi thấp. Tuy nhiên, nếu SEO tốt, nó có thể cung cấp cho bạn nhiều sức mạnh xếp hạng hơn, đồng thời tạo tương tác với người dùng tốt hơn.
Để SEO trên thiết bị di động có hiệu quả, bạn cần tạo hình ảnh đáp ứng. Hình ảnh này sẽ chia tỷ lệ thích hợp với kích thước của trang web, cho dù người dùng đang sử dụng máy tính để bàn hay thiết bị di động. Bởi, nó điều chỉnh theo kích thước của thiết bị.
Điều quan trọng là phải định dạng điều này với một phần khác nhau của giá trị thuộc tính trên mỗi dòng, như được minh họa trong ví dụ này từ tài nguyên của chúng:
<img srcset = ”elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w ”
kích thước = ”(max-width: 600px) 480px,
800px ”
src = ”elva-fairy-800w.jpg”
alt = ”Elva ăn mặc như một nàng tiên”>
Tìm hiểu thêm về cách sử dụng srcset cho hình ảnh đáp ứng tại đây (https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images).
- Thêm hình ảnh vào sơ đồ trang web của bạn.
Cho dù bạn đang thêm hình ảnh của mình vào sơ đồ trang web của mình hay tạo một sơ đồ trang web riêng cho hình ảnh, thì hãy chắc chắn rằng, trong sơ đồ trang web luôn có hình ảnh của bạn.
Hình ảnh của bạn xuất hiện trong sơ đồ trang web giúp làm tăng cơ hội được các công cụ tìm kiếm thu thập dữ liệu, và lập chỉ mục hình ảnh của bạn. Do đó, dẫn đến lưu lượng truy cập vào trang web sẽ nhiều hơn. Nếu bạn đang sử dụng WordPress, thì Yoast và RankMath cung cấp giải pháp sơ đồ trang web ngay trong plugin của họ.
- Thêm dữ liệu có cấu trúc.
Dữ liệu có cấu trúc đánh dấu các loại nội dung của bạn, để hướng dẫn google và các công cụ tìm kiếm mang lại kết quả trực quan tốt hơn. Về cơ bản, Google có thể phân phát hình ảnh của bạn dưới dạng kết quả nhiều định dạng nếu bạn thêm dữ liệu có cấu trúc.
Ví dụ: nếu bạn đang sử dụng đánh dấu giản đồ trên trang sản phẩm và bạn gắn nhãn hình ảnh là sản phẩm, Google có thể ghép hình ảnh này với thẻ giá. Công cụ tìm kiếm bỏ qua thuật toán và sử dụng thông tin được cung cấp trong dữ liệu có cấu trúc, để cung cấp hình ảnh phù hợp.
KẾT LUẬN.
Như vậy, trước khi bạn bắt đầu tải hình ảnh lên trang web của mình, hãy đảm bảo tuân thủ các quy trình tối ưu hóa hình ảnh. Điều quan trọng nhất là đảm bảo hình ảnh và văn bản thay thế có liên quan đến trang. Những điều quan trọng khác cần được quan tâm như:
- Chọn định dạng tệp phù hợp. PNG là lựa chọn hoàn hảo cho ảnh chụp màn hình.
- Giảm kích thước tệp để có tốc độ tải trang nhanh hơn.
- Hãy đảm bảo các yếu tố SEO trên trang (dữ liệu meta, dữ liệu có cấu trúc, …) kết hợp với hình ảnh của bạn.
- Để có thể thu thập thông tin nhanh hơn, hãy tạo một sơ đồ trang hình ảnh hoặc đảm bảo rằng hình ảnh của bạn được làm nổi bật trong sơ đồ trang web của bạn.
Tối ưu hóa hình ảnh ngày càng có tầm quan trọng và toàn bộ trang web của bạn sẽ được hưởng lợi vô cùng lớn từ việc thực hiện quy trình tối ưu hóa hình ảnh này.
Bài viết được dịch tại SEJ và đăng tải duy nhất lên SEOMxh.com
NGUỒN: https://www.searchenginejournal.com/on-page-seo/image-optimization/#close